
Autonomous code generation and collaboration platform.
UX Design, Competitive Analysis, Wireframing, Consulting | Freelance project
Duration - 1 Year
Leading Questions
How might we make code Developers collaborate and work efficiently, while maintaining Clear and intuitive design?
Competitive Analysis
I split my competitive analysis into two key areas in the product. Products for collaborations - monday.com, Slack, Jira, Trello, etc. Products for documenting and editing code - GitHub, etc.
What and how to search?
The main interaction on the platform is the home screen, where he searches for specific code snippets for self-study and export to the company. There for, one of the main features I designed was the search bar.
Initially, I designed a simple search bar, but later we saw that more complex filtering was needed.
Here you could see, for example, choosing a particular code language in advance.
The search results show filtering by chips, and the option to select recent search results.
When multipool chips applied - the order in which the code snippets appear is recipes first, then steps.
How do developers communicate?
When it came time to design the option to communicate on the platform, the CEO raised the need to allow the user to send an email to the team through the system for help.
I proposed a question - "How do developers communicate?"
I asked our team of developers, on what platforms they communicate on a daily basis.
Since all of the company’s employees work at Remort we were an extreme and interesting case study, and most of the team members had no contact beyond Slack and Jira.
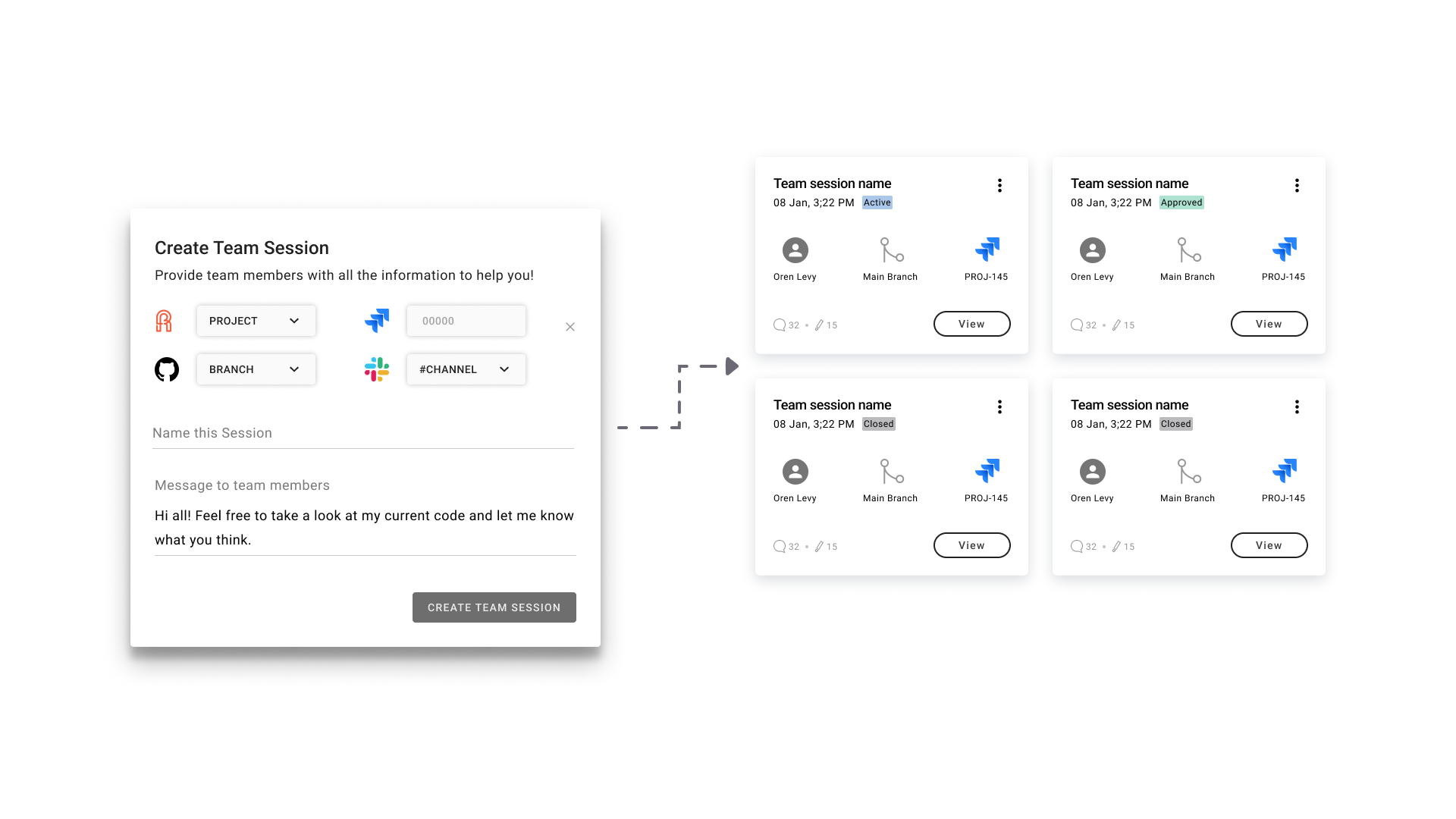
In order to keep the discussion alive, where as many team members as possible could see the discussion and take part in it, I suggested connecting the discussions to Slack, Jira, and to GitHub.
When a discussion opens in the system, an automatic message is sent on the dedicated slack channel with a direct link to a discussion on the platform.
In addition, the discussion page is accessible through the platform itself, where you can see the status, who opened the discussion, and how many comments/edits were made.
What is Team session?
The Team session page contains a code terminal and a code folder tree. Users can leave comments on specific snippets of code and suggest edits.
At the top of the page is a toggle that allows you to turn the comments on and off to allow you to go over the clean code.
Only the architect or the team leader has access to the Resolve button, through which the discussion can be closed and transferred to the archive, or the changes can be confirmed and the code will be updated automatically in the system.
Code CMS
Another key part is the code documentation and management area.
This screen has two views - a team developer view and an architect view.
A team developer can only access information and see the different recipes and steps that make up the company’s product.
An architect can edit the order of the recipes (for example, a data table) and the steps (features) that make up the recipe.
The architect can edit the recipes themselves - change their order in the hierarchy of building the code, editing the complete recipe, duplicating and deleting it.
When an architect clicks on the drop down in the recipe bar, all the steps that make up the same recipe are revealed, and it is possible to drag and drop steps within the recipe to change their order.





